Web Interface Design Project (part 1)
Building a complete website by only using HTML & CSS codes
Items that MUST be included in your webpage :
• Font : Colour, size, bold, underlined, italics.• Heading / Paragraph : Alignments (center, right, left).
• Images.
• Tables (show rowspan and colspan).
• Hyperlinks (Text and image).
• Lists : ordered, unordered and image/animated bullet.
• Multimedia elements (sound and movie).
• Cascading Style Sheet (CSS) : External, Internal, Inline.
• Forms.
Hyperlink Navigation :
Designing header navagation
HTML
<div id="navigation"> <ul> <li class="selected"> <a href="index.html">Home</a> </li> <li> <a href="about.html">About us</a> </li> <li> <a href="rooms.html">Rooms</a> </li> <li> <a href="photo.html">Gallery</a> </li> <li> <a href="foods.html">Food</a> </li> <li> <a href="facilities.html">Facilities</a> </li> <li> <a href="news.html">News</a> </li> <li> <a href="contact.html">Contact</a> </li> </ul> </div>
CSS
/** Navigation **/ #navigation { background: #6B2D5F; border-top-style:ridge; border-bottom-style:ridge; border-width:6px; border-color:#761466; clear: both; height: 40px; width: 980px; } #navigation ul { display: inline-block; width: 1000px; list-style: none; margin: 0px; padding: 0px; } #navigation li { float: left; background-repeat: no-repeat; height: 45px; width: 122px; margin: 0px; padding-left: 1px; text-align: center; } #navigation li a { color: #fff; display: block; font: bold 14px/48px Arial; height: 45px; text-decoration: none; text-transform: uppercase; } #navigation li a:hover { background-position: 0 -59px; color: #6d6157; } #menu_item { background: url(images/btn.png); padding: 0px 10px; border-radius: 8px; color: #000000; font-size: 15px; width:130px; height:30px; list-style-type:none; text-align:center; text-decoration: none; } #menu_item a { color:#000000; text-decoration:none; } #menu_item a:hover { color:#6d6157; text-decoration:none; }
Contact Forms :
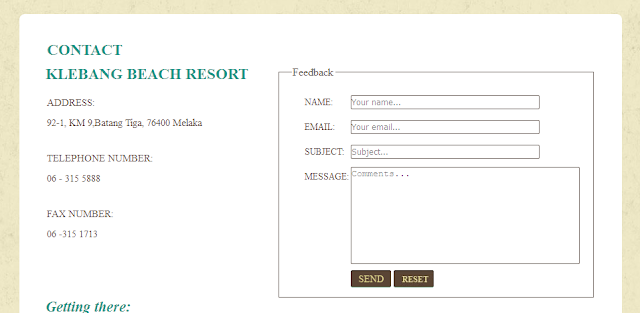
Designing contact page for Klebang Beach Resort
HTML
<div id="contacts"> <fieldset> <legend>Feedback</legend> <form name="feedback" action="" method=""> <table> <tr> <td>Name:</td> <td><input type="text" name="feedback_name" placeholder="Your name..."></td> </tr> <tr> <td>Email:</td> <td><input type="email" name="feedback_email" placeholder="Your email..."></td> </tr> <tr> <td>Subject:</td> <td><input type="text" name="feedback_subject" placeholder="Subject..."></td> </tr> <tr> <td class="txtarea">Message:</td> <td><textarea placeholder="Comments..."></textarea></td> </tr> <tr> <td></td> <td> <input type="submit" value="" class="btn"> <input type="reset" value="" class="reset"/> </td> </tr> </table> </form> </fieldset> </div>
CSS
#contact fieldset { float: right; color: #5a4535; height: 320px; width: 420px; border: 1px solid #5a4535; padding: 19px 19px 6px; } #contact textarea { height: 143px; line-height: 17px; width: 338px; border: 1px solid #5a4535; border-radius: 2px; overflow: auto; resize: none; } #contact p span { display: block; text-indent:0px; text-transform: uppercase; } #contents p { font-size: 15px; text-indent:50px; line-height: 30px; padding: 0 0 8px 2px; }



0 comments